728x90

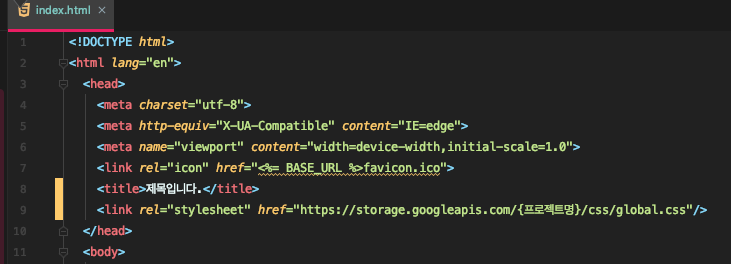
CSS 파일을 프로젝트 로컬에 두다가, Cloud Storage 등에 올려 관리를 해보려고 했다.
위와 같이 설정을 했으나, CORS 관련하여 적용이 되지 않는 현상 발생.
구글링 하다보니 Storage 에도 CORS 정책이 있는 것을 보고 아래와 같이 진행하였다.
- 현재 상태 확인
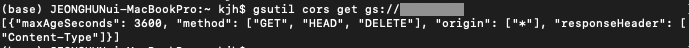
gsutil cors get gs://{스토리지명}
응답을 보면, CORS 관련 설정이 없음을 볼 수 있다.
- CORS 관련 설정 진행
1) 아래와 같이 필요한 옵션을 정의한 후 json 파일을 생성.
/* my_storage_cors.json */
[{
"origin": [
"*"
],
"responseHeader": [
"Content-Type"
],
"method": [
"GET",
"HEAD",
"DELETE"
],
"maxAgeSeconds": 3600
}]
2) 해당 파일을 storage 에 적용
gsutil cors set {적용할 파일경로} gs://{스토리지명}
- 적용된 CORS 확인

이후 index.html 파일을 통해 파일을 정상적으로 호출됨을 확인 할 수 있었다.
728x90
'Cloud Platform' 카테고리의 다른 글
| Docker 이미지를 개인 DockerHub 로 push 하기 (3) | 2023.12.18 |
|---|
